Как иметь APPS-блог всегда под рукой
Уверен, что большинство читателей этого блога хорошо знают, то, о чем пойдет речь. Но мало ли, вдруг кто-то забыл от такой удобной штуке, как отправка избранного сайта ярылком на домашний экран вашего смартфона. Ну или кто-то спросит у вас, как это сделать, просто кинете им ссылку на этот пост, даже не уточняя, на какой ОС работает их мобильное устройство. Возможно, вам удобнее жить с закладками браузера, впрочем, одно другого не исключает: мне нравится выносить часто посещаемые сайты в виде ярлыков на домашний экран и закладки у меня тоже есть. У APPS-блога хорошая мобильная версия, поэтому читать на смартфоне его удобно и приятно, тут же можно кликнуть в упомянутое приложение и установить. Так что нелишне иметь к нему доступ в один тап. Понятно, что описанная технология годится для любой другой веб страницы, но мне будет особенно приятно, если среди прочего на домашнем экране вашего смартфона будет именно APPS-блог :).
iOS — все просто
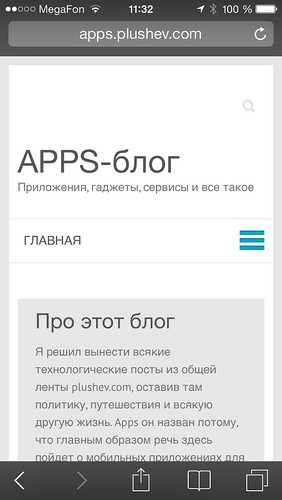
1. Открываем нужный сайт в Safari
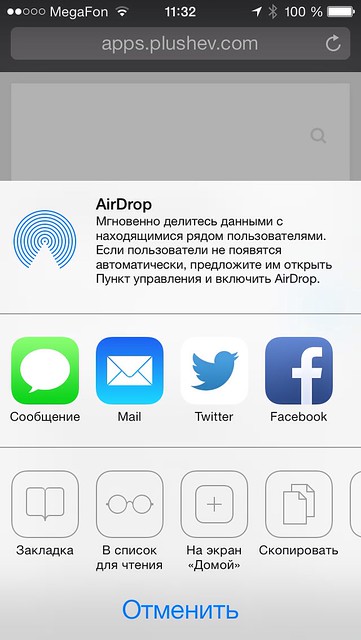
2. Жмем иконку с квадратиком и стрелочкой, которую находим под страничкой ровно посередине. Откроется меню отправки
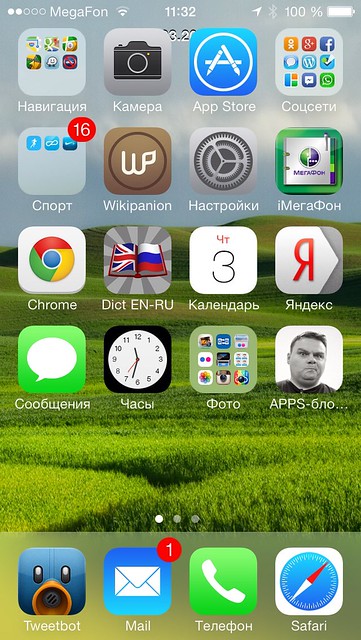
3. Жмем иконку «На экран Домой». Вуаля
Android — ощутимо сложнее
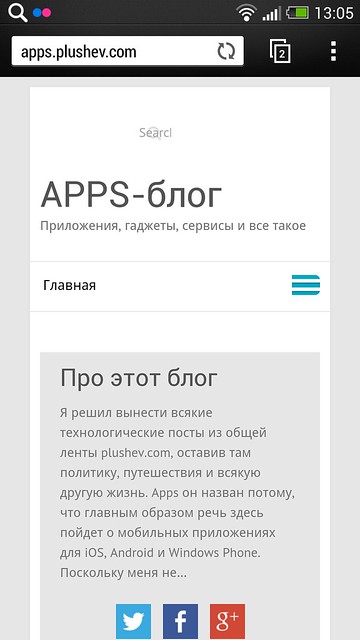
1. Открываем нужный сайт в стандартном браузере
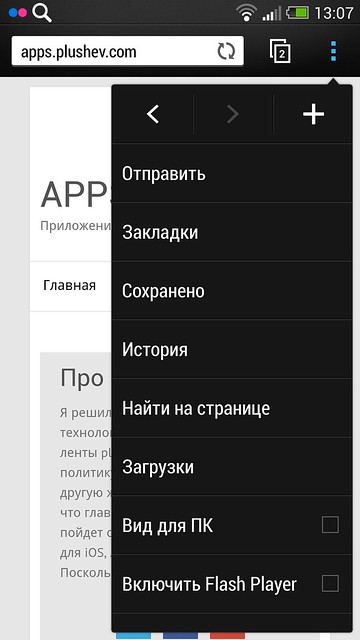
2. Вызываем меню браузера
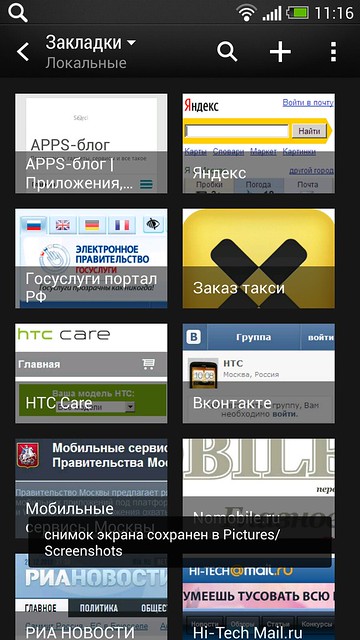
3. Нажимаем «Закладки» и добавляем наш сайт
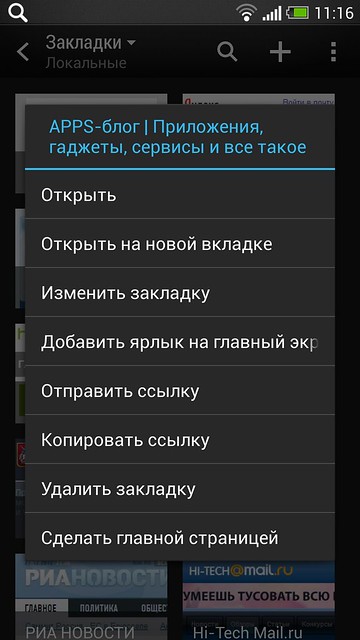
4. Удерживаем палец на иконке закладки до появления меню.
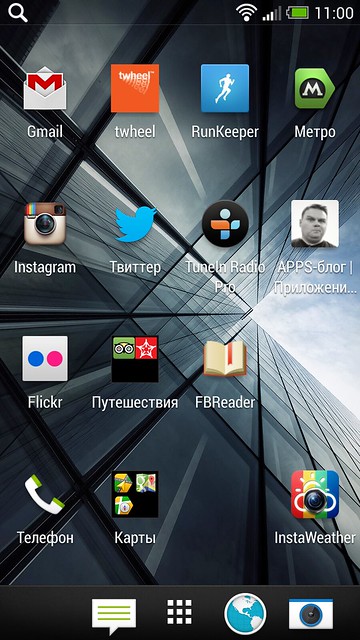
5. Выбираем «Добавить ярлык на главный экран». Все
Windows Phone 8 — проще некуда
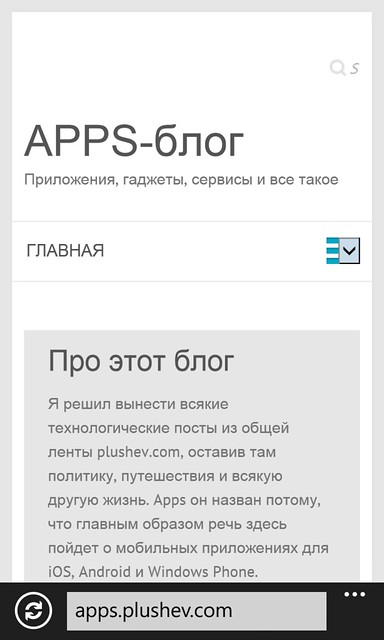
1. Открываем нужный сайт Internet Explorer
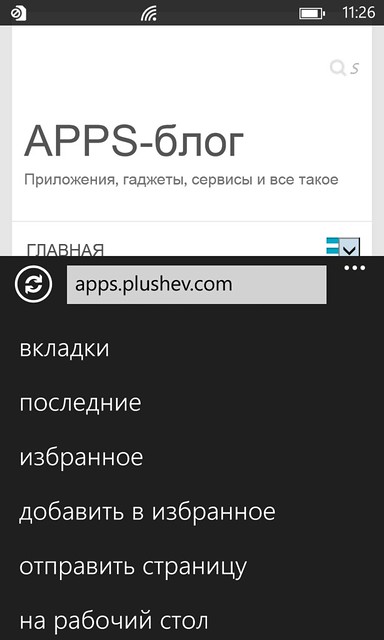
2. Вызываем меню нажатием на многоточие в правом нижнем углу
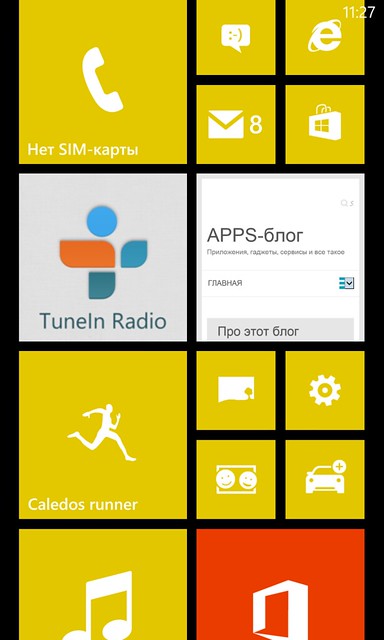
3. Выбираем «На рабочий стол». Получается без моего портрета, зато быстро и просто